Рассмотрим для примера, Google AdSense module.
Он может находится в любой позиции шаблона по умолчанию, но не отображаться вместе с содержимым.
Шаг 1: Создаем новую копию модуля, который будем использовать с контентом.

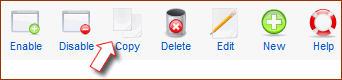
Extensions > Module Manager (см. картинку).
Копия будет скопирована с именем "Copy of ...".
Шаг 2: Открываем созданный модуль.
 Нажмите мышкой на название модуля (Copy of ...).
Нажмите мышкой на название модуля (Copy of ...).
Шаг 3: Изменяем "Module Position"
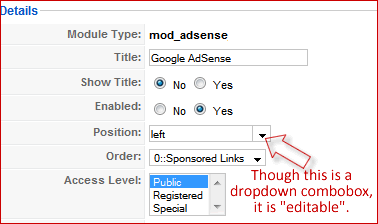
Here, we are going to do something very sleek. With the module opened, look at the left side of the screen. You will see a parameter named "Position". It will have a dropdown combobox in front of it. Joomla! developers have hidden a truly powerful option here. It is "editable". See picture on the right to get a clear idea. So what? Read on...
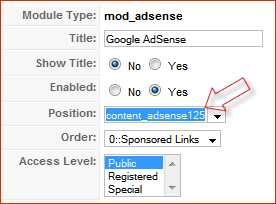
Let's edit the position name and "create" a new unique position just for in-content use, which will not be shown on the template elsewhere. Do not click on the arrow, but click directly within the textbox of that field and "delete" the content (using delete or backspace key). Now type a new name, let's say content_adsense125 (You can type any name you want, but this to me means that I am using this for showing AdSense ads, 125x125 size for in-content use).
Look at the next picture below for what it will look like. After making the other necessary changes to the module parameters on the right side, "Save" the module. This will now be saved in the "new" position that you just created.As it is a custom position, it will not show on the frontend. That was our purpose too, we want it to show only within content and only where we assign. See the right side ads for an example.

Шаг 4: Переходим к Менеджеру Плагинов (Plugin Manager)
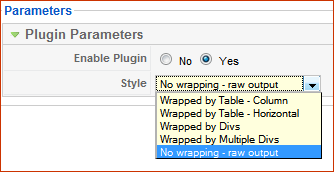
 Extensions > Plugin Manager. Взгляните на плагин с названием "Content - Load Module". Откройте его. С правой стороны вы увидите выпадающее меню. Нажмите на стрелку и выберите "No wrapping - raw output" как показано на рисунке.
Extensions > Plugin Manager. Взгляните на плагин с названием "Content - Load Module". Откройте его. С правой стороны вы увидите выпадающее меню. Нажмите на стрелку и выберите "No wrapping - raw output" как показано на рисунке.
Шаг 5. Шаг 6, Шаг 7...
Открываем материал, в котором хотим видеть указанный нами модуль. В любом месте материала вводим:
![]()
где "loadposition" - константа, вызывающая плагин, который вы редактировали на шаге 4, "module" - переменная позиции модуля, которую мы заменили на content_adsense125 на шаге 3. Измените только текст, выделенный синим цветом.
ПРЕДУПРЕЖДЕНИЕ: не используйте стандартные позиции вида "left" или "user1" внутри контента - на страничке материала могут загрузиться ВСЕ модули в этой позиции.
